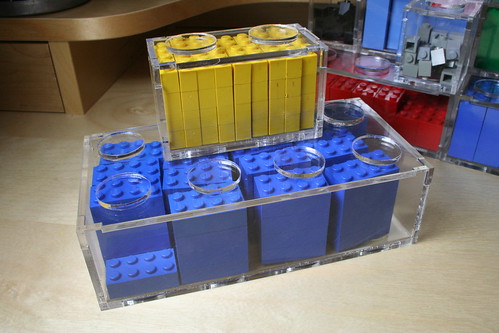
In need of a way to organize and store my Lego obsession, I made a bunch of acrylic boxes which not only hold Legos, but also stack and interlock similarly:

Each brick box holds 64+ of the same-shape piece. So the 1×1 box will hold 64 1×1 bricks, and the 2×2 holds 64 2×2 bricks. The larger ones hold a few more due to how the sizing works out. The 1×1 box is 40mm per side (external dimensions).
I posted the patterns on Thingiverse should anyone wish to make their own. No, I’m not going to make and sell them. They’re time consuming to make, and plus I’m pretty sure Lego would sue me. If you don’t have access to a laser cutter, I’d suggest using a service like Ponoko.
The patterns were generated in OpenSCAD using the following code. Change “rows” and “cols” to get the lego size you desire. By the way, I’m teaching a class on OpenSCAD in Brooklyn next weekend!
fundamental_unit = 0.8; thickness =3; h_pitch = 10; v_pitch = 12; tform = 5; knob = fundamental_unit*h_pitch*tform; module side(rows){ lwidth = rows*fundamental_unit*h_pitch*tform; lheight = v_pitch*fundamental_unit*tform; difference() { square(size=[lwidth, lheight]); translate(v=[10,0,0]) square(size=[lwidth-20,thickness]); translate(v=[10,lheight-thickness,0]) square(size=[lwidth-20,thickness]); square(size=[thickness, 10]); translate(v=[0,lheight-10]) square(size=[thickness, 10]); translate(v=[lwidth-thickness,10]) square(size=[thickness, lheight-20]); } } module top(rows,cols,holes){ lwidth = rows*fundamental_unit*h_pitch*tform; llength = cols*fundamental_unit*h_pitch*tform; difference(){ square(size=[lwidth,llength]); square(size=[thickness,10]); square(size=[10,thickness]); translate(v=[lwidth,0,0]) square(size=[-thickness,10]); translate(v=[lwidth,0,0]) square(size=[-10,thickness]); translate(v=[lwidth,llength]) square(size=[-10,-thickness]); translate(v=[lwidth,llength]) square(size=[-thickness,-10]); translate(v=[0,llength]) square(size=[10,-thickness]); translate(v=[0,llength]) square(size=[thickness,-10]); if(holes==true){ for (i = [1:cols]){ for (j=[1:rows]){ translate(v=[j*knob-knob/2,i*knob-(fundamental_unit*h_pitch*tform)/2,0]) circle(r=fundamental_unit*6*tform/2); } } } } } rows = 2; cols = 4; h_spacing = rows*fundamental_unit*h_pitch*tform+10; l_spacing = cols*fundamental_unit*h_pitch*tform+10; v_spacing = fundamental_unit*v_pitch*tform+10; side(rows); translate(v=[ rows*fundamental_unit*h_pitch*tform+10,0,0]) side(rows); translate(v=[0,v_spacing]) side(cols); translate(v=[ cols*fundamental_unit*h_pitch*tform+10,v_spacing]) side(cols); translate(v=[0,2*v_spacing]) top(rows,cols,true); translate(v=[ rows*fundamental_unit*h_pitch*tform+10,2*v_spacing]) top(rows,cols,false);In the next batch I’m going to make the nubs a little smaller than the holes. They work now, but it’s a bit fiddly getting everything to line up just so. A little more forgiveness would be nice. Also, OpenSCAD does strange things with circles. Rather than simply write a circle in the DXF, it represents it as a bunch of line segments. I’m not sure if there’s a way around this, but it’s marginally irritating.
You can download a .dxf for a few different box sizes on Thingiverse.
I’ve also created a Flickr Collection for my various Lego stuff.