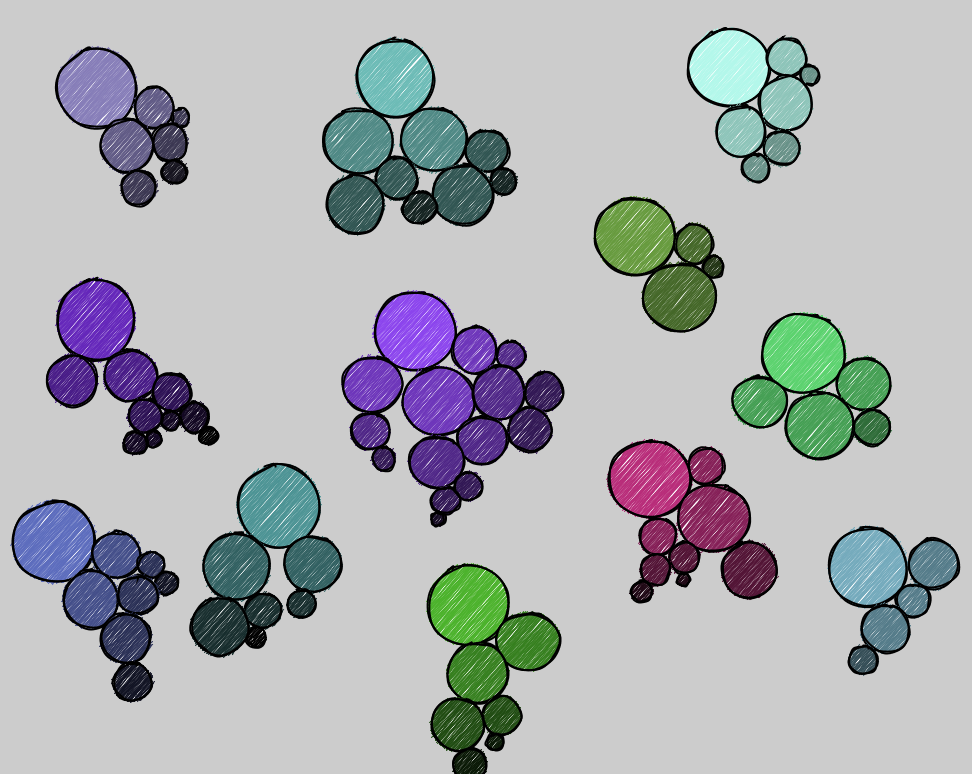
Snapshots of a project I’m working on currently in Processing. I wanted to create drooping clusters of non overlapping circles, kind of like a grape bunch.

A random number of smaller child circles are spawned from the parent circle, at random angles from the parent. The spawning function is run recursively until the circles are 20 pixels or less in diameter.

Each circle cluster or bunch is randomly assigned a color. The colorspace is in HSV and the hues are limited to greens, blues, and purples. The value (brightness) of the color is dimmed 10% each for generation of circles.
Each time a circle is generated, it’s spawned somewhere on the lower half of it’s parent, and then rotated around the circle until it no longer overlaps with any other circles. If it makes it all the way around without founding a valid place to be, it’s deleted.

A Processing library called HandyRenderer gives everything a more sketchy look. But the clusters weren’t droopy enough. So I modified the script to send the circle rotating back the other way if it rises above the center point of its parent. If it reaches the other side without finding a spot, it’s deleted.

Now to start working on the “tree” that supports them.

I put together a slimmed down version (no sketchy rendering) for the web. You can play with it here if you’re so inclined.